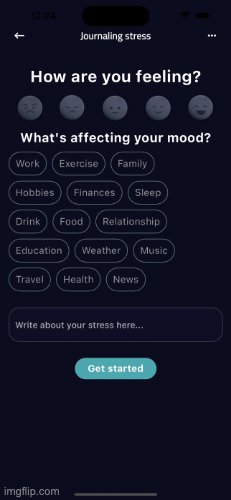
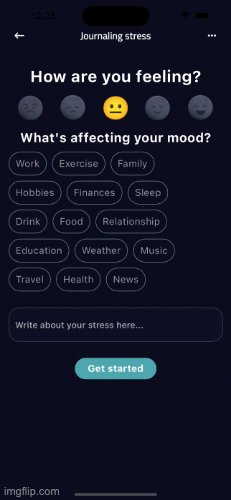
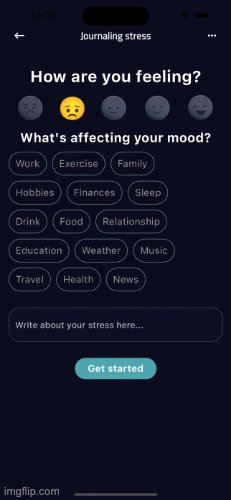
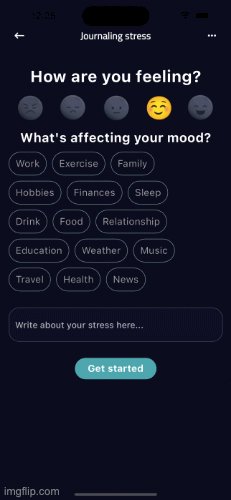
A Guide to Adding Animated Emoji in Flutter with lottie package
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
- Package Installation:
Open your terminal and navigate to your Flutter project directory. Execute the following command to incorporate lottie into your project's dependencies:
flutter pub add lottie
- Importing the Package: In the Dart file where you intend to use animated emoji, import the lottie package:
import 'package:lottie/lottie.dart';
-
Noto animated emoji https://googlefonts.github.io/noto-emoji-animation/
-
A popular option is LottieFiles https://app.lottiefiles.com/
To use FontAwesomIcons https://fontawesome.com/search add this package font_awesome_flutter
flutter pub add font_awesome_flutter
To use Noto Emoji Google font download it from here : Noto Emoji
Noto Emoji is an open source font that has you covered for all your emoji needs, including support for the latest Unicode emoji specification. It has multiple weights and features thousands of emoji.
- Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
- Give a ⭐️ if you like this project!
- Flutter lottie package - Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
- This project is MIT licensed.
👤 Author
- Github: @Anna-Myzukina
- Linkedin: Anna Muzykina
- email: anna.muzykina83@gmail.com