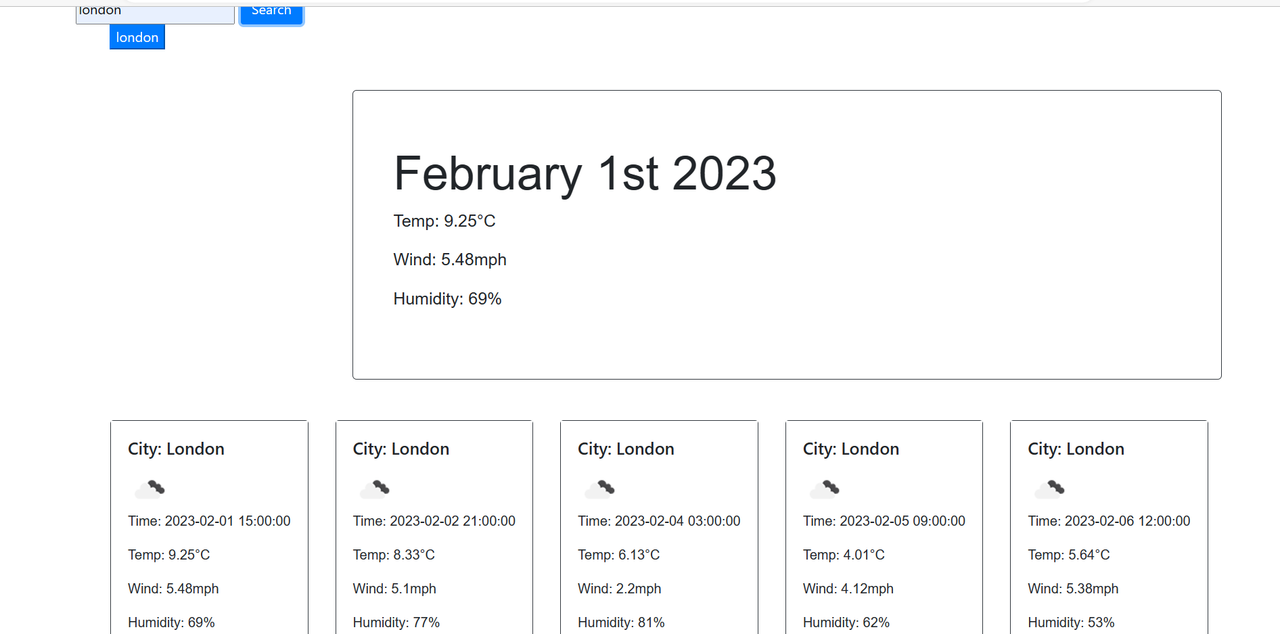
For this application I created a weather dashboard that helps users with the forecast for the next 5 days with various cities for example Berlin, London, & New York.
During the process of building this application I learnt how important it is to become resourceful with peers, & Google when you find yourself struggling to come up with solutions. Also, I really learnt how important it is to understand documentation when using server side API's, as this helped me to format my URL.
I setup a remote repo on Github to work from, which I then cloned to my local repository so I can have the two in sync.
Afterwards, I used vscode which is an integrated development environment which allowed me to update the software code, but also see the code in action using the live server extension.
Lastly, once I was done I pushed all the updates to my remote repository from my local repo using commits, and once I was happy I deployed the changes to the live website.
To utilise the application the user has to type in a city, to see the current weather conditions, over the next 5 days.
https://kohl1998.github.io/weather-dashboard/
Collaborators listed.
I used 'Slack' for support - https://slack.com/intl/en-gb I used 'Openweathermap' for API data - https://openweathermap.org/ I used 'Stack overflow' for support with rendering icons - https://stackoverflow.com/questions/44177417/how-to-display-openweathermap-weather-icon I used 'MomentJS' for fetching times - https://momentjs.com/docs/ I used 'Bootstrap 5' for the UI - https://getbootstrap.com/docs/4.0/components/card/ I used 'Font Awesome' for icons - https://fontawesome.com/search?m=free&o=r I used 'Post image' for support - https://postimages.org/
The application features icons to represent the weather.