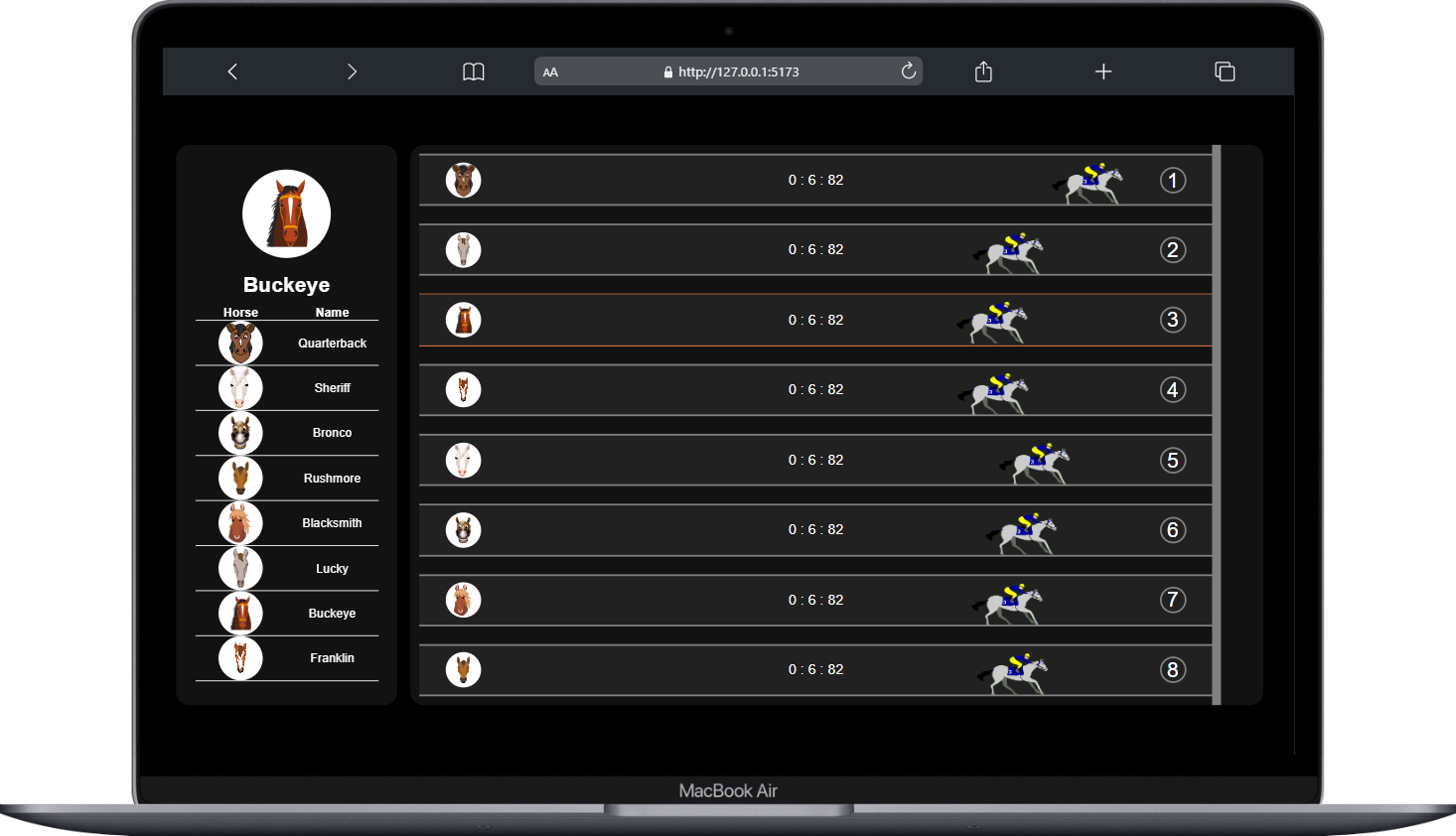
This project is the Vue.js Bootcamp graduation project organized by Protein-Patika. The application is a real-time race of horses running in 8 different lanes on a straight route. After pressing the start button, the countdown is shown and then the horses start the race from the starting point. The speed of the horses changes randomly during the race and the winner is determined by the luck factor. At the end of the race, a leaderboard opens and the ranking is shown.
- ✅ Horse running in 8 different lanes on a straight route.
- ✅ Displaying the countdown when pressing the start button.
- ✅ While running, their speed changes instantly within a certain range.
- ✅ Having a leaderboard anywhere on the screen.
- ✅ After the race is over, the results are shown in a list with lane numbers.
- ✅ Race starts again when the restart button is clicked.
- ✅ Using pinia and composition api.
- ✅ Unit test.
assets/*- Static assets including images, fonts, and videos.components/*- Components used throughout the application.components/Shared*- Shared between all componentsdb/*- Files connected to firestore database.router/*- Files for communication between pages used throughout the application.services/*- File with functions used to extract data from Firestore and write data.stores/*- Folder containing functions that will provide state management throughout the application.test/*- Folder with tests performed with Vitestviews/*- All other static pages.
To get started you can simply clone this Vue-Protein-FinalCase.git repository and install the dependencies.
Clone the Vue-Protein-FinalCase.git repository using git:
git clone https://github.com/emircandemr/Vue-Protein-FinalCase.git
cd Vue-Protein-FinalCase.gitInstall dependencies with this command:
npm installRun the application with this command:
npm run dev