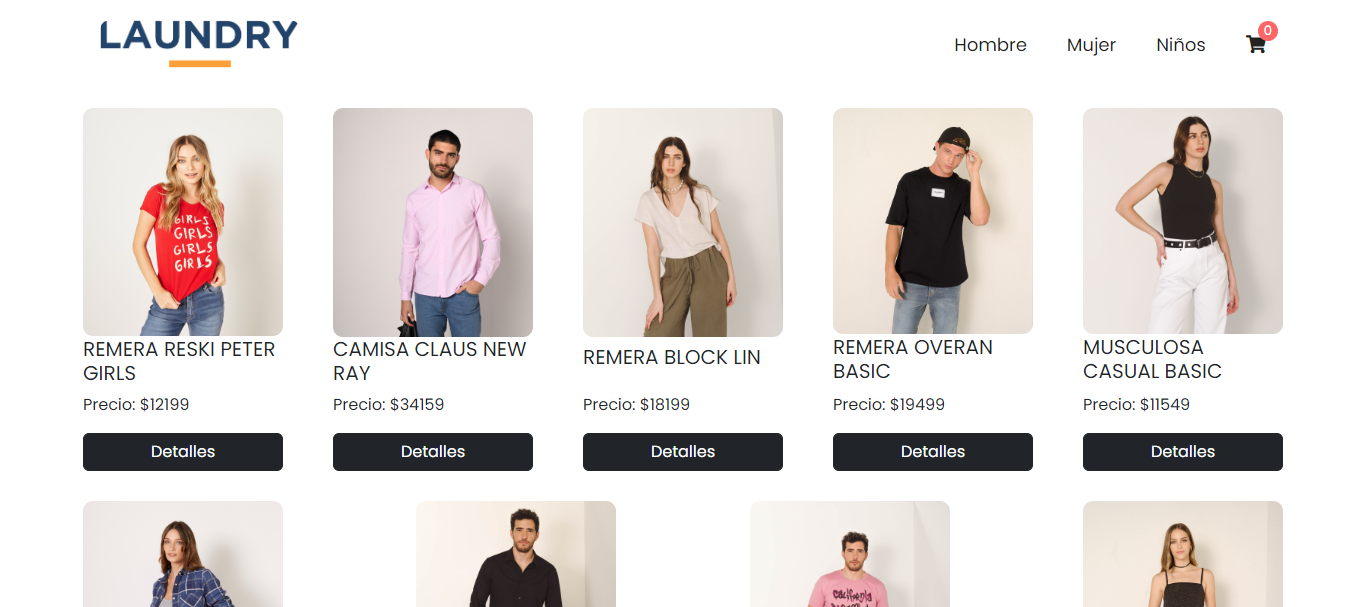
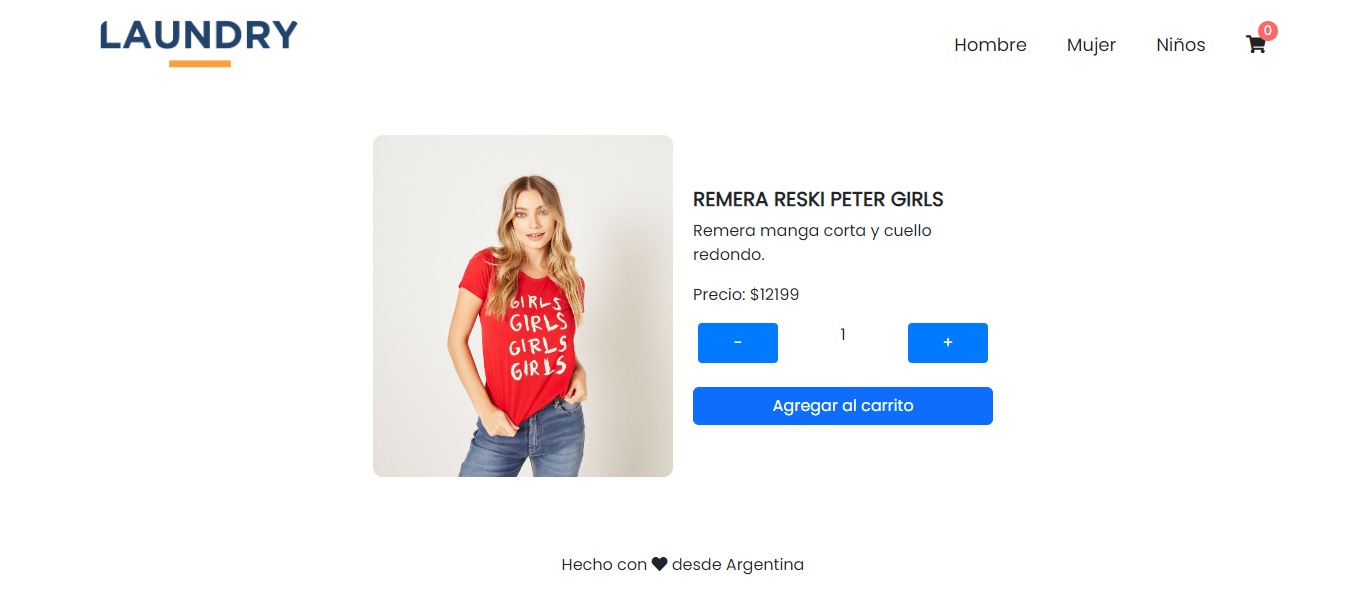
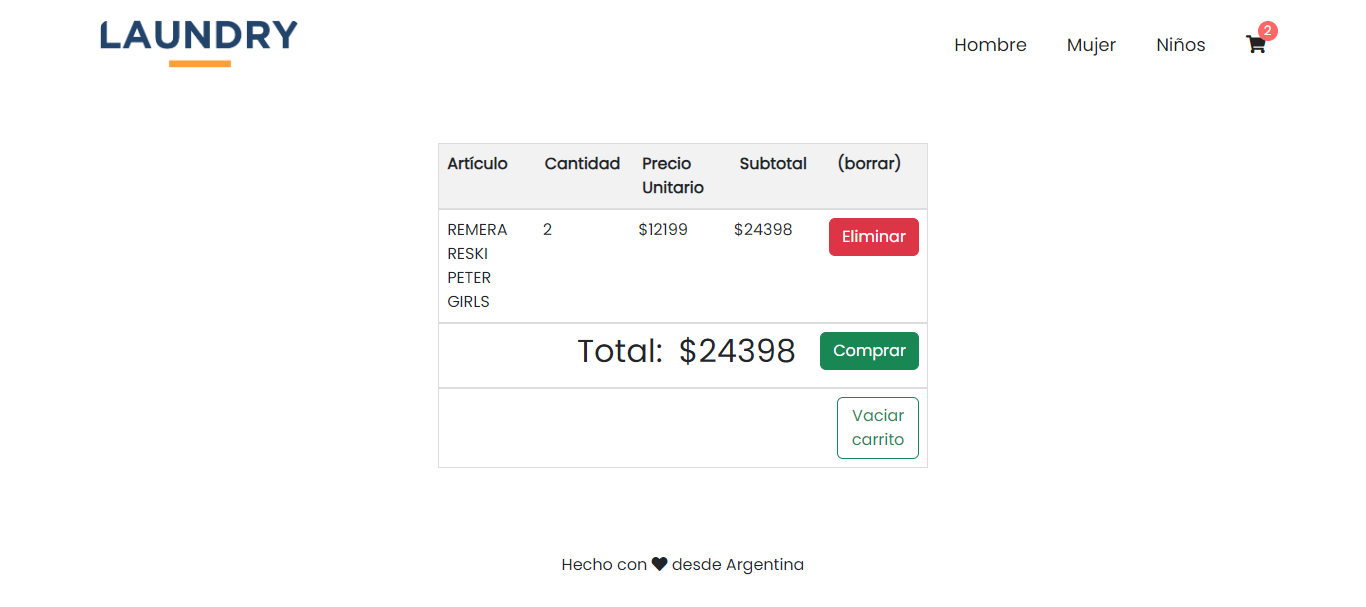
Este proyecto lo realice durante el primer trimestre del año 2024 para el curso de React JS de la Academia Coderhouse. Opte por replicar lo mas agil posible la tienda de ropas Laundry.
Duracion: del 16 enero al 12 marzo
Autor: Matías Derlich https://www.linkedin.com/in/ingmderlich/
Profesor: Luis Alejandro Mera
Tutor: Federico Currao
https://laundryreactecommerce.netlify.app/
Desarrolla el Front End de una Single Page Application de e-commerce, utilizando React como herramienta base para crear las distintas piezas (componentes) de la interfaz de usuario (UI).
Implementa los diferentes patrones y conceptos específicos de React, como el Virtual DOM y los hooks. Para la interacción entre las mismas, incorpora manejo de eventos, navegación entre componentes, y administración de datos globales (por ejemplo: el estado del carrito de compras).
Como herramienta de estilado podrás utilizar de forma opcional CSS, SASS, o librerías de estilos (Bootstrap) o de componentes (Material UI). Podrás seleccionar una temática a elección, creando tu propio catálogo de productos, o utilizando herramientas generadoras de datos o "mock data".
Implementa la conexión a un servicio en la nube (Firebase) que te provea de una Base de Datos donde almacenar el listado de tus productos, y te permita guardar registros de las compras realizadas por los usuarios del e-commerce.
- Vite
- ReactJS
- React Router Dom
- Sweet Alert2
- Bootstrap 5
- Firebase
-
Desde tu consola clona el proyecto https://github.com/mderlich/ecommerce.git
-
Asegurate de estar dentro de la carpeta del proyecto con tu VSCODE
-
Luego instala las dependencias con "npm install"